2019
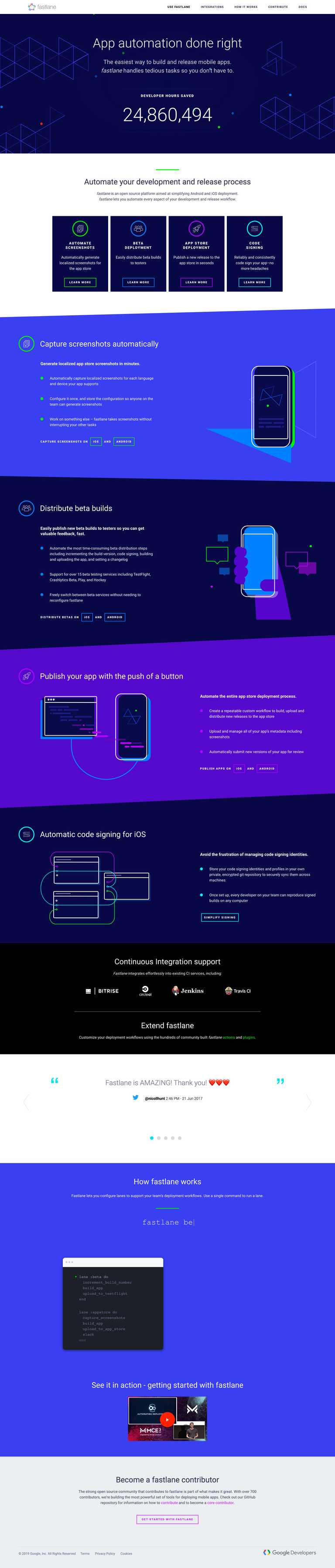
Fastlane
Technologies used include: Grow, HTML, SASS, and vanilla Javascript. View site
Overview
For this site, the main challenge was the animations. We weren't necessarily provided a mock for the motion of the hero banner (with flying dots and triangles), so as an amateur animator, I was happy to take on the task of figuring out its motion design. I also prototyped this banner in a variety of technologies, from WebGL to GSAP to AfterEffects, since this was honestly just a fun task to do.
Below is one animation test that I thought was an interesting concept, where the circle particles were lights that illuminated the triangles. Ultimately, this wasn't the right feel for the flat design of the site.
For the final hero, I used a combination of GSAP to choregraph the triangle mesh animations and Particles.js for the interactive circle particles.
Beyond these elements, I worked on several other sections including the navigation and carousel component.